问题:
在Chrome的network中看不到OPTIONS请求
解决:
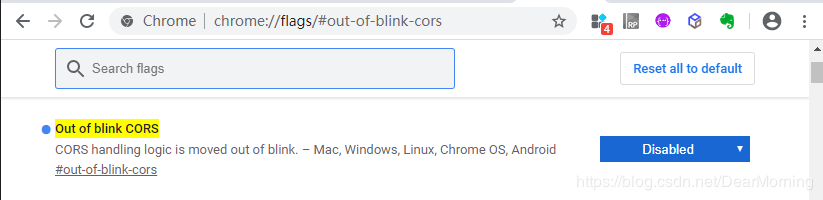
在chrome地址栏总输入 chrome://flags/#out-of-blink-cors
将其设置为Disabled后重启浏览器

扩展:
OPTIONS请求:
称为”预检”请求(preflight),在发送跨域请求的时候,先发送个options请求询问服务端是否允许该跨域请求。只有得到肯定答复,浏览器才会发出正式的HttpRequest(GET、POST等)第二次请求;否则就报错,也不会进行第二次请求。
跨域:
指一个域下的文档或脚本试图去请求另一个域下的资源,跨域问题其实就是浏览器的【同源策略】所导致的。
同源策略:
是一个重要的安全策略,它能帮助阻隔恶意文档,减少可能被攻击的媒介。
同源是指” 协议+域名+端口 “三者相同,即便两个不同的域名指向同一个ip地址,也非同源。
跨域资源共享(CORS):
全称是”跨域资源共享”(Cross-origin resource sharing),它允许浏览器向跨源服务器。实现CORS通信的关键是服务器。只要服务器实现了CORS接口,就可以跨源通信。
对于简单请求,浏览器直接发出CORS请求。具体来说,就是在头信息之中,增加一个Origin字段。
对于非简单请求,会在正式通信之前增加一次HTTP查询请求,称为”预检”请求(preflight),预检请求用的请求方法是OPTIONS
————————————————
版权声明:本文为CSDN博主「DearMorning」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/DearMorning/article/details/105999976
 云服务器代理商-凯铧互联
云服务器代理商-凯铧互联





评论前必须登录!
注册