一个React.js 的 漂亮,可移植性 列表拖拽库。想了解更多react-beautiful-dnd特点适用人群请看 官方文档、 中文翻译文档
1.安装
在已有react项目中 执行以下命令 so easy。
# yarn
yarn add react-beautiful-dnd
# npm
npm install react-beautiful-dnd --save2.效果展示 demo1 纵向组件拖拽
效果下图:

全部代码
import React from "react";
import ReactDOM from "react-dom";
import styled from "styled-components";
import { DragDropContext, Droppable, Draggable } from "react-beautiful-dnd";
const Container = styled.div`
border: 1px solid #ddd;
border-radius: 3px;
padding: 8px;
`;
const Item = styled.div`
padding: 8px;
border: 1px solid #ddd;
border-radius: 3px;
margin-bottom: 8px;
`;
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
todos: [
{
id: 1,
text: "Learn React"
},
{
id: 2,
text: "Learn Redux"
},
{
id: 3,
text: "Watch TV"
}
]
};
}
render() {
return (
<DragDropContext
onDragEnd={result => {
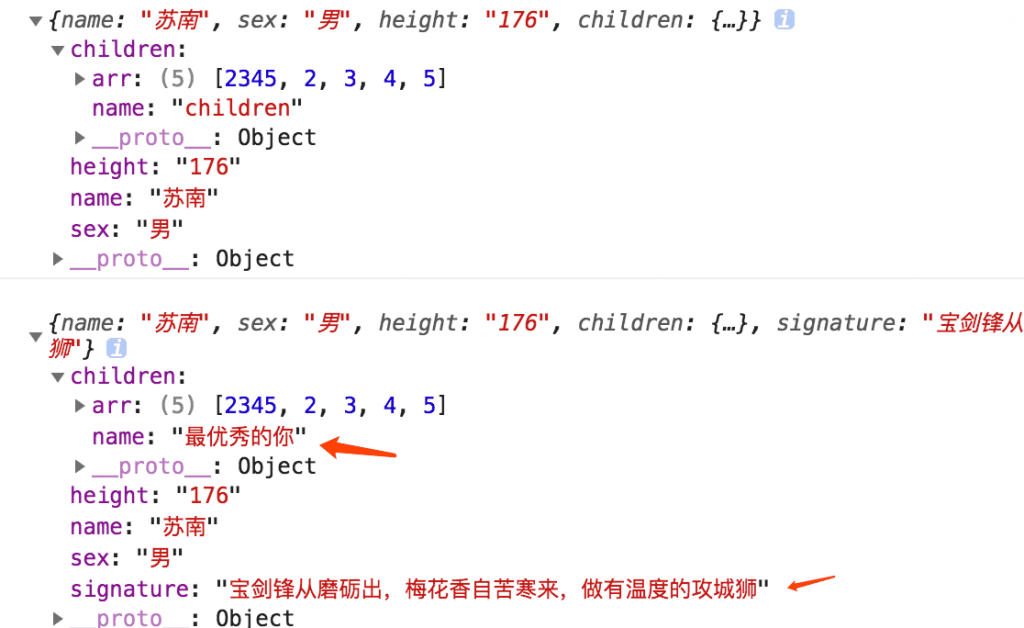
console.log(result);
const { source, destination, draggableId } = result;
if (!destination) {
return;
}
let arr = Array.from(this.state.todos);
console.log(arr);
const [remove] = arr.splice(source.index, 1);
arr.splice(destination.index, 0, remove);
this.setState({
todos: arr
});
}}
>
<Droppable droppableId="d">
{provided => (
<Container ref={provided.innerRef} {...provided.droppableProps}>
{this.state.todos.map((t, i) => (
<Draggable draggableId={t.id} index={i}>
{p => (
<Item
ref={p.innerRef}
{...p.draggableProps}
{...p.dragHandleProps}
key={t.id}
>
{t.text}
</Item>
)}
</Draggable>
))}
</Container>
)}
</Droppable>
</DragDropContext>
);
}
}
ReactDOM.render(<App />, document.getElementById("root"));
 云服务器代理商-凯铧互联
云服务器代理商-凯铧互联





评论前必须登录!
注册